app設計的基礎認識
2022-11-14 分類: App設計

近年來移動端互聯網的快速發(fā)展促使著(zhe)移動端應用軟件品質的飛速提升,同樣(yàng)也催熟了一項工作:UI設計。
簡單的說UI設計就是針對(duì)屏幕上交互界面(miàn)外觀進(jìn)行設計。比如手機app界面(miàn),ATM機操作界面(miàn),網頁界面(miàn)等。那麼(me)設計一款app有哪些基礎知識呢?
1:構成(chéng)
app一般由三個最基礎區域構成(chéng),分别是狀态欄,導航欄,菜單欄,而剩下中間的空白部分就是内容欄。

2:設計尺寸
因爲不同的手機,其尺寸都(dōu)是不同的,所以在選擇app設計的尺寸時,我們好(hǎo)選擇一個常用的兼容性更好(hǎo)的尺寸。
推薦750×1334(Ip6 7 8手機分辨率尺寸 最常用)也可使用安卓推薦設計尺寸720×1280。
控件尺寸(推薦):ios狀态欄40、導航欄88、菜單欄98。安卓狀态欄50,導航欄96标簽欄(安卓可以推薦使用112,因爲有些app使用這(zhè)個尺寸,當然使用98等等都(dōu)沒(méi)問題這(zhè)個不是确定的)。
關于内容欄的設計有一點需要注意的是其左右兩(liǎng)側留出安全尺寸,它的作用是讓app看起(qǐ)來不至于顯得太擁擠。其設計尺寸一般最少爲20像素,但是做成(chéng)26,30也是沒(méi)問題的。

3:内容設計
在設計完app的狀态欄、導航欄、菜單欄的尺寸後(hòu),中間剩下來的一部分就是内容區域,我們就可以發(fā)揮自己的能(néng)力爲其填充内容。
小知識
如果ios設計稿要調成(chéng)安卓的,隻要調整畫布大小,將(jiāng)狀态欄和導航欄尺寸調爲安卓的。再調整好(hǎo)安全區域,内容欄不用改,因爲内容欄右側是橫向(xiàng)自動填滿的。底部标簽欄安卓可以推薦使用112,因爲有些app使用這(zhè)個尺寸,當然使用98等等都(dōu)沒(méi)問題這(zhè)個不是确定的。
網上有很多關于設計規範寫的很玄乎的文章,不建議去看,新手很容易迷戀規範。如果沒(méi)有确切的規則告訴他便會(huì)覺的自己專不專業,懷疑自己做得不規範。正确的做法是把心思放在界面(miàn)設計上,這(zhè)才是個正确的學(xué)習方法
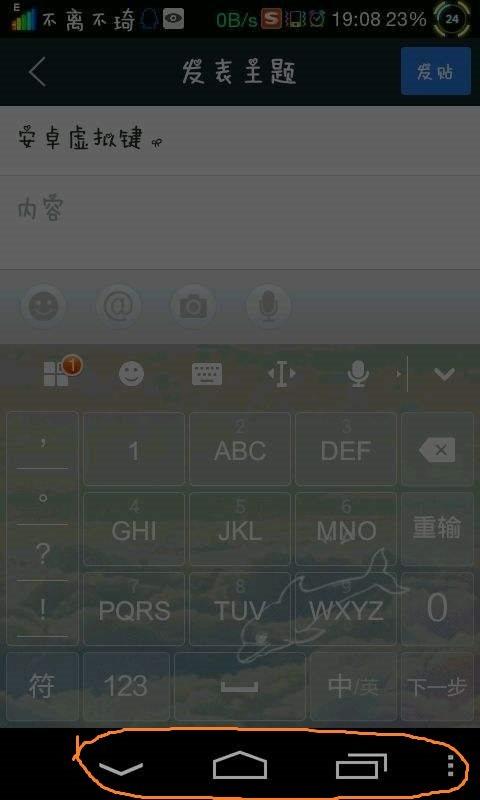
說到規範 ,安卓系統是不推薦使用底部的标簽欄的,因爲安卓底部有導航鍵返回鍵菜單鍵等,放在一起(qǐ)會(huì)非常突兀(當然現在有些安卓機在逐步取消這(zhè)三個鍵或者是變成(chéng)手機的觸摸按鈕)。

安卓推薦的設計模式是在導航欄左側設置幾根線,點一下左側彈出側邊欄。但是像QQ 微信都(dōu)是做了标簽欄在下面(miàn),有人便會(huì)覺得不專業。規範隻是系統設計推薦的模式,而我們設計一套app,安卓與ios版本好(hǎo)是相同的界面(miàn),因爲假如本來習慣于蘋果手機,突然去使用安卓發(fā)現操作界面(miàn)完全不一樣(yàng),這(zhè)樣(yàng)會(huì)增加用戶學(xué)習成(chéng)本,對(duì)于一個軟件來說用戶體驗不一定會(huì)好(hǎo)。微信以前也嘗試過(guò)側邊欄設計,但最後(hòu)還(hái)是改回來了。這(zhè)些app最後(hòu)還(hái)是保證安卓和ios設計的統一性。所以說不同的系統有他不同的規範,但是不要過(guò)分刻意的迷信。還(hái)是要根據設計的需求和一些具體情況去看待這(zhè)個問題。
網站标題:app設計的基礎認識
網頁URL:
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有App設計等
聲明:本網站發(fā)布的内容(圖片、視頻和文字)以用戶投稿、用戶轉載内容爲主,如果涉及侵權請盡快告知,我們將(jiāng)會(huì)在第一時間删除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。内容未經(jīng)允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還(hái)喜歡下面(miàn)的内容
- 移動APP設計中的壞主意 2022-10-30
- 小程序的設計,和App設計一樣(yàng)嗎? 2022-08-31
- 電商APP設計時有哪些問題要注意-大連APP開(kāi)發(fā) 2022-07-03
- APP設計師必知:用戶體驗十大原則! 2022-06-30
- app設計技巧:三招解除用戶等待焦慮 2022-06-26
- APP設計之--導航 2022-06-22
- APP設計易用性的七個要素 2022-06-20

- 移動APP設計中不可犯的錯誤 2022-08-21
- 移動APP設計需要遵循的五大基本原則 2022-08-11
- APP設計時必須要注意6大要點 2022-08-06
- APP設計容易忽視的問題 2022-06-30
- 動效-APP設計的肢體語言 2022-06-30
- 如何建立愉悅APP設計引導體驗? 2022-06-28
- APP設計之功能(néng)入口設置規範 2022-06-27
- 十大APP設計的必備要點 2022-06-19
- 優秀app設計應具備的四點 2022-06-14
- 大勢所趨!十大令人振奮的移動端APP設計趨勢 2022-06-13
- 品牌設計的植入-APP設計5 2022-05-30
- app設計:如何處理加載頁面(miàn) 2022-05-29