APP設計易用性的七個要素
2022-06-20 分類: App設計
創新互聯爲你提供關于APP設計資訊,APP設計易用性的七個要素:本文介紹的7個移動用戶體驗設計要點,諸如内容優先、導航設計、快速響應等都(dōu)是基礎而經(jīng)典的設計知識,适合新手入門學(xué)習和查漏補缺。
目錄
一個屏幕,一個任務
看不見的用戶界面(miàn)
充分留白
讓導航變得簡單
單手操作
響應快速
讓推送更加人性化
01. 一個屏幕,一個任務
減輕用戶在獲取所需信息上花費的努力。
爲APP 所設計的每一個屏幕畫面(miàn),都(dōu)需要仔細斟酌,讓每一個操作都(dōu)發(fā)揮它的作用。
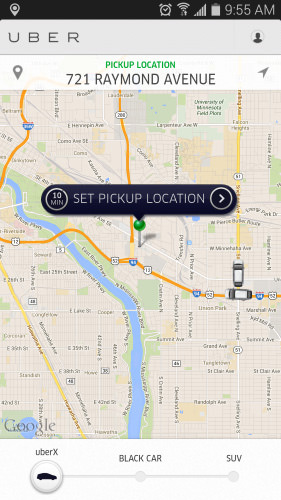
我們來看看下面(miàn)這(zhè)個Uber 的APP界面(miàn)吧。用戶使用這(zhè)個APP的目的是爲了搭上出租車,所以在這(zhè)個界面(miàn)中,爲了不使用戶感到混亂,我們限制了其他元素的出現。基于GPS 我們可以自動定位用戶所在的位置,用戶隻需要選擇自己想去的位置就可以了。

看優秀的案例分析,也能(néng)學(xué)到不少可用性的知識喲:《全新UBER APP改版背後(hòu)的設計思考總結》
02. 看不見的界面(miàn)
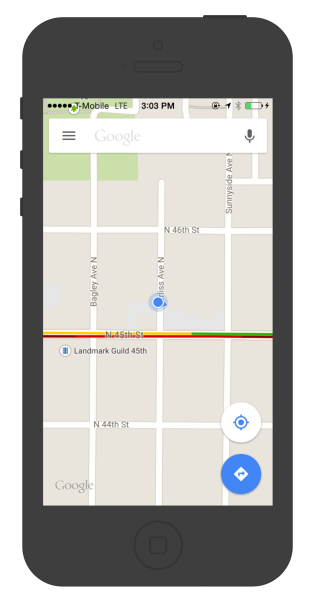
内容即界面(miàn)。爲了讓用戶著(zhe)眼于内容,我們可以將(jiāng)一些不必要的元素進(jìn)行删除。這(zhè)樣(yàng)可以縮短用戶的關注時間,將(jiāng)他們引導到他們所需要的内容上。以下面(miàn)的谷歌地圖爲例。谷歌把全部不必要的面(miàn)闆和按鈕統統省略,將(jiāng)地圖本身便是界面(miàn)這(zhè)一理念傳達出來。

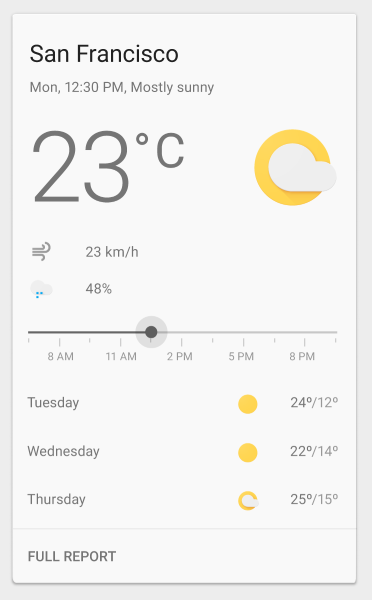
03. 充分留白
爲了讓重要的内容變得注目,讓我們來利用負空間吧。負空間,又被(bèi)人稱爲留白,指的是在設計和布局的時候在要素的四周被(bèi)空出來的部分,這(zhè)部分往往被(bèi)人無視。雖然有人認爲這(zhè)是對(duì)有限空間的浪費,但留白空間對(duì)于移動應用界面(miàn)設計是非常必要的。不管是在提高可讀性,排列内容的優先順序,還(hái)是進(jìn)行可視化操作的布局上都(dōu)發(fā)揮著(zhe)非常重要的作用。不但可以簡化用戶界面(miàn),還(hái)能(néng)改善用戶體驗。

關于留白的方法,在這(zhè)篇好(hǎo)文中有詳細的解讀:《超實用!移動端界面(miàn)中的版式設計原理(下)》
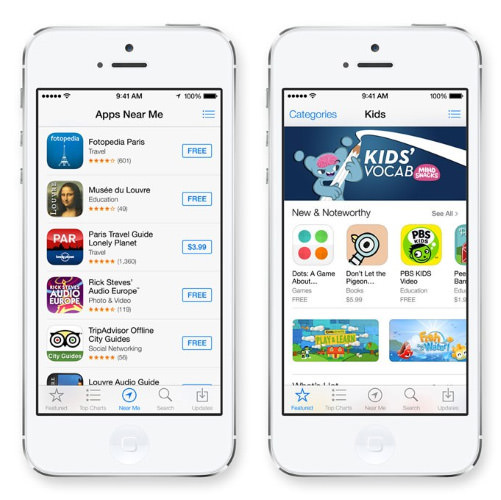
04.讓導航變得簡單
導航菜單不管是在哪種(zhǒng)情況、哪種(zhǒng)屏幕下都(dōu)應該能(néng)讓用戶很容易地找到。建議從界面(miàn)的尺寸限制和内容的優先級出發(fā),決定用哪種(zhǒng)導航。标簽欄作爲導航菜單的代替,可以通過(guò)一個簡單的點擊跳轉到不同的頁面(miàn),對(duì)移動端APP來說也是非常方便的設定。

該用哪種(zhǒng)導航,首先得知道(dào)有哪些導航模式,優缺點都(dōu)是什麼(me):《全方位科普移動端導航的七種(zhǒng)設計模式》
05. 單手操作
對(duì)應大屏來設計尺寸吧。自從iPhone 6 和 6 Plus 發(fā)售之後(hòu),大屏幕已經(jīng)是今後(hòu)主流的趨勢了。

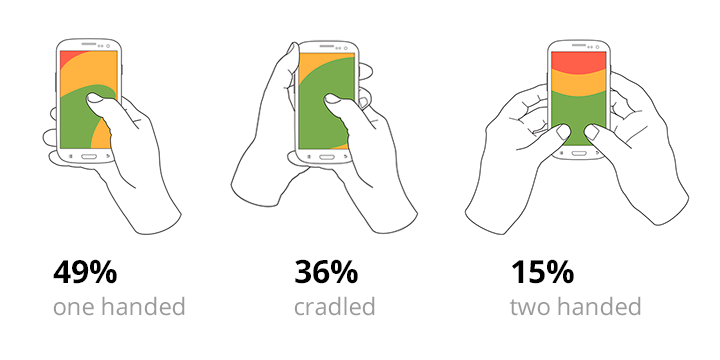
下面(miàn)這(zhè)張圖片展示了大部分人是怎樣(yàng)持握移動設備的。(單手操作:49% | 一隻手托著(zhe)操作:36% | 雙手操作:15%)

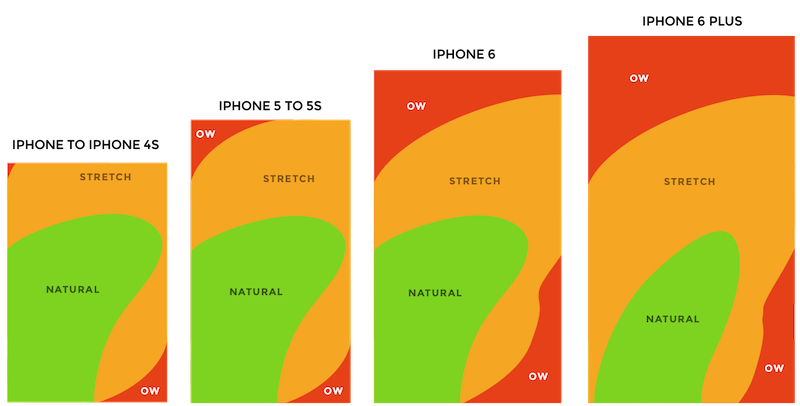
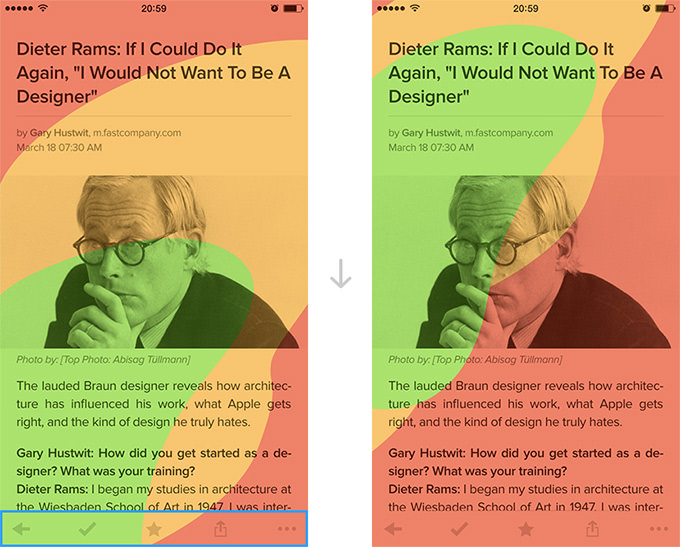
參加試驗的用戶中有85%是用單手操作手機的。接下來的這(zhè)張熱度圖反映的是自2007年以後(hòu)發(fā)售的iPhone 屏幕上單手大拇指所能(néng)操作的範圍。正如你所看到的,随著(zhe)屏幕的不斷變大,所能(néng)操作的部分(圖中綠色區域)正在逐漸變小。

爲了改善用戶體驗,你也需要將(jiāng)上面(miàn)的數據應用到設計之中。在制作對(duì)應大屏幕(如iPhone6或7等等)的APP時,你也需要考慮到單手能(néng)操作的範圍。然後(hòu),在大拇指所能(néng)接觸到的範圍内配置你的導航菜單。

06.快速響應
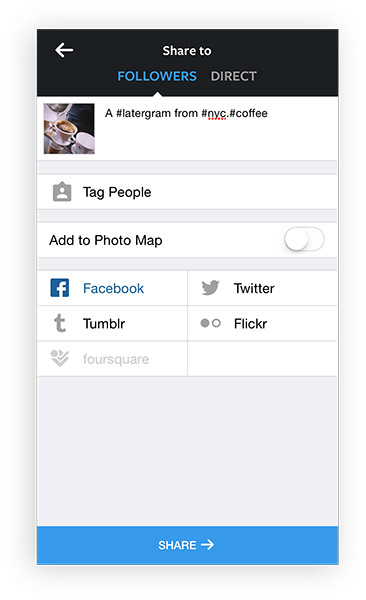
不要讓用戶將(jiāng)時間浪費在等待上。你應該把快速啓動時刻放在心上。通過(guò)後(hòu)台提前運行,你可以讓他看起(qǐ)來變得響應快速。這(zhè)樣(yàng)做會(huì)有兩(liǎng)個好(hǎo)處,用戶看不見它們的加載過(guò)程,且在用戶實際操作之前項目就已經(jīng)加載完成(chéng)。一個很棒的參考案例,就拿Instagram的照片上傳功能(néng)來說,用戶選擇好(hǎo)想要分享的照片時,上傳就已經(jīng)開(kāi)始了。

在Instagram上傳照片的時候,他還(hái)會(huì)提醒用戶添加标簽。直到用戶按下分享按鈕,照片的上傳工作就已經(jīng)完成(chéng)了,用戶可以立即分享他們的照片。
07.讓推送更加人性化
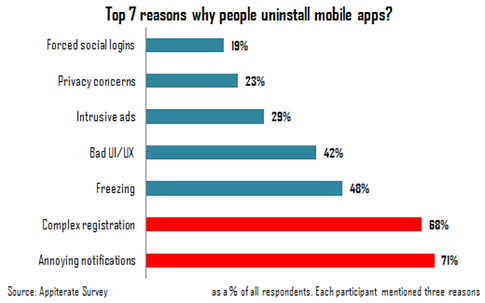
在發(fā)送信息之前多想想。每天通過(guò)APP給用戶進(jìn)行大量的推送會(huì)讓用戶的注意力變得分散甚至給他們帶來煩惱。這(zhè)些讓人厭煩的推送也是用戶選擇卸載它們的原因之一(有71%的受訪者這(zhè)樣(yàng)回答)。

不要試圖爲了吸引用戶而去給他們推送消息。而是將(jiāng)對(duì)用戶來說非常重要的消息進(jìn)行整理之後(hòu),再給他們進(jìn)行推送。
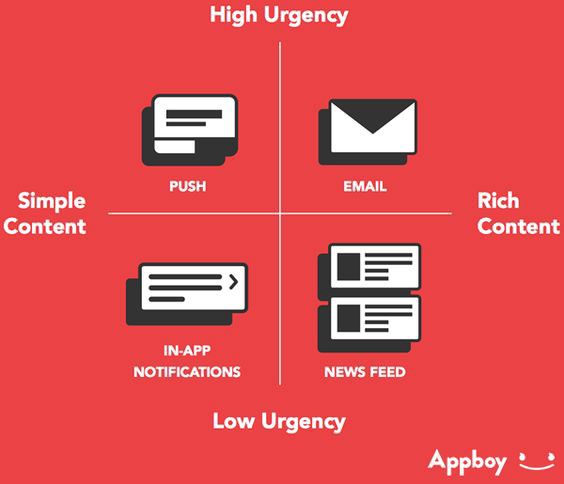
爲了有效的給移動端的用戶推送通知,我們可以使用如推送通知、E-mail、應用内通知等各種(zhǒng)各樣(yàng)的手段。增加你的消息推送方式,將(jiāng)他們很好(hǎo)的結合在一起(qǐ),可以讓你的用戶體驗變得更加友好(hǎo)。

文章标題:APP設計易用性的七個要素
當前鏈接:
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有App設計等
聲明:本網站發(fā)布的内容(圖片、視頻和文字)以用戶投稿、用戶轉載内容爲主,如果涉及侵權請盡快告知,我們將(jiāng)會(huì)在第一時間删除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。内容未經(jīng)允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還(hái)喜歡下面(miàn)的内容
- 十大APP設計的必備要點 2022-06-19
- 品牌設計的植入-APP設計5 2022-05-30
- app設計技巧:國(guó)外大師教你四步設計框架 2022-05-29
- APP設計|登錄注冊模塊詳解 2022-05-25
- 毀掉APP設計的5個緻命錯誤 2022-05-14
- 設計實戰!科學(xué)養護綠植APP設計如何提升用戶體驗 2022-05-01

- 優秀app設計應具備的四點 2022-06-14
- 大勢所趨!十大令人振奮的移動端APP設計趨勢 2022-06-13
- app設計:如何處理加載頁面(miàn) 2022-05-29
- App設計需要注意的21條禁忌 2022-05-15
- 24個容易忽略的APP設計細節 2022-05-14
- 移動APP設計指南 2022-01-09
- 網站logo和APP設計的圖标歸類 2021-06-13
- 小程序和App設計的差異 2021-06-07
- 網站APP設計師如何規避字體版權 2021-06-05
- 網頁APP設計與用戶體驗中的同情心與同理心 2021-06-01
- APP設計常見的交互樣(yàng)式有哪些 2021-05-25
- 網站設計APP設計如何傳達品牌感 2021-05-20
- APP設計常見分割方式 2021-05-20