APP設計之功能(néng)入口設置規範
2022-06-27 分類: App設計
産品總監修煉之道(dào)開(kāi)課,BAT大咖教你突破職業瓶頸,實現向(xiàng)産品總監的真正飛躍。了解詳情
如果你喜歡用戶使用某個重要的東西,請務必把它放在用戶看得到的地方,别讓用戶去找!

昨天朋友圈被(bèi)微信小程序刷屏,張小龍教父說:“好(hǎo)的産品是用完即走”。從目前來看,微信并沒(méi)有給小程序提供特殊入口,确定的爲“二維碼”與“搜索”這(zhè)兩(liǎng)個入口。具體效果情況或許還(hái)是要等到1月9日那天我們才知道(dào)。
在此之前,我花了一些時間思考了一些關于功能(néng)、品類導航入口設置的一些問題。當面(miàn)臨數量衆多的入口時,如何設置入口會(huì)是一個更好(hǎo)的選擇。
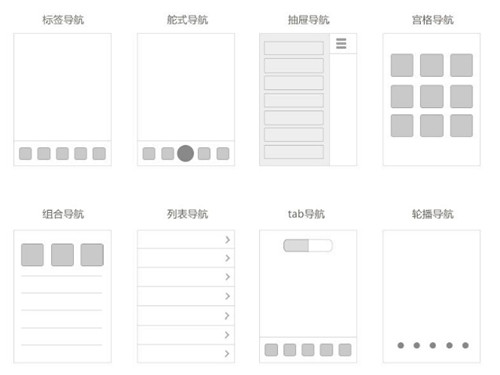
導航是 APP 産品的神經(jīng)中樞,同時,也是各個功能(néng)的入口。其幫助用戶找到想要浏覽的頁面(miàn),想要查找的信息。同時,也爲用戶指明當下所在虛拟位置。因爲虛拟的架構沒(méi)有現實世界中那麼(me)明顯的方向(xiàng)感,導航指向(xiàng)不明确很容易讓用戶迷失方向(xiàng),成(chéng)功的導航可以自我解釋,即讓用戶明白APP的信息框架。下圖是常見的八種(zhǒng)導航:

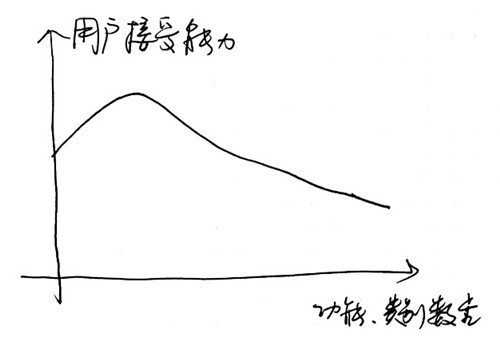
随著(zhe)内容、功能(néng)的增加,用戶對(duì)于導航數量的接收程度將(jiāng)會(huì)發(fā)生一些變化(一定數量内,用戶接受度增加,但随著(zhe)數量的增長(cháng),用戶接收能(néng)力會(huì)逐漸降低):

可以看出,減少用戶的接收能(néng)力的降低是影響入口設置很重要的一個因素。接下來就談談我對(duì)于如何減少用戶接受能(néng)力的降低的幾個思考:
遵守入口設置的幾個原則
設計導航入口首先需要把握幾個大方向(xiàng)性的原則:
- 注意邏輯:導航的設計要抓住邏輯,例如用戶要找的内容應該在欄目A中,但是如果該内容 出現在B中,則會(huì)造成(chéng)邏輯混亂;
- 能(néng)夠引導用戶:簡單來說,就是要讓用戶明白“我從哪裡(lǐ)來,我現在哪裡(lǐ),我要到哪裡(lǐ)去”。
- 易用性:由于教育用戶的的成(chéng)本有限,需要盡可能(néng)确保每一個按鈕、圖标、控件都(dōu)是用戶能(néng)夠看懂的。要避免讓用戶去猜怎麼(me)用的情況。
- 做好(hǎo)平衡:避免某些欄目太深,容易造成(chéng)用戶失去耐心,導緻用戶的流失,同時,用戶也難以找到其所需要的功能(néng)或信息。另外,對(duì)于廣度導航也要避免過(guò)廣,避免造成(chéng)誤操作。
- 一緻性:在APP内要保持風格、位置的一緻性,避免用戶的誤解。同時,盡量使用簡明的方式告知用戶。
爲用戶做好(hǎo)分類
爲用戶做好(hǎo)分類,在用戶進(jìn)行選擇的過(guò)程中能(néng)夠清晰地爲用戶做好(hǎo)類别的區别,讓用戶能(néng)更流暢地捕捉到所需要的功能(néng)。

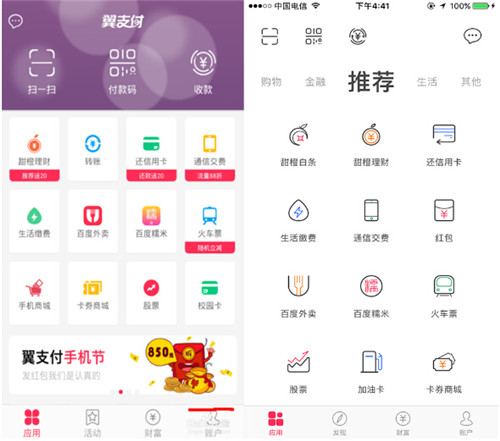
上圖是翼支付在近期一次重大改版中所做的改變:爲标簽做“廣度”。這(zhè)樣(yàng)的改變一定程度的減輕了用戶在使用時的難找到自己需要的功能(néng)的問題,但是還(hái)有一些問題:
- 加入了欄目的分類,從頁面(miàn)來看,仍然占滿整個界面(miàn),界面(miàn)仍顯得笨重;
- 在“購物、生活、金融、其他”等欄目中,關聯度較小,難以把用戶進(jìn)行引流到其他功能(néng)上;
- 推薦功能(néng)較多,不夠精細,對(duì)用戶而言,并沒(méi)有起(qǐ)到推薦的效果。
翼支付半數以上的用戶爲30歲以上用戶,此番改版可能(néng)并不契合該群體,可謂改版目标不明确。
交互友好(hǎo)度
上一個例子說明了在分類的情況下,仍有可能(néng)出現交互不夠友好(hǎo)的情況。那麼(me),接下來的問題就是如何在分類的情況下,盡量爲用戶考慮,解決剛剛的不足呢?這(zhè)裡(lǐ)我整理出兩(liǎng)個方法:
一、不做“廣度”做“長(cháng)度”
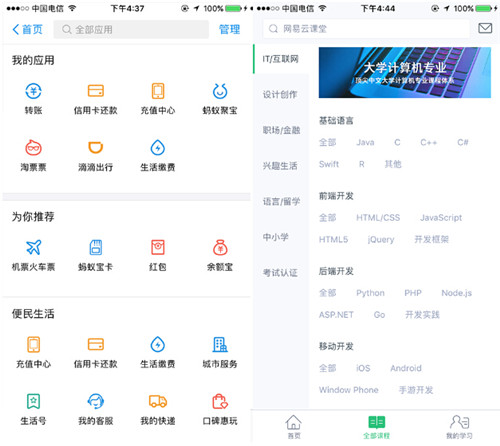
下圖左邊是支付寶10版後(hòu)應用的界面(miàn),我們可以發(fā)現幾個特點:
- 不做寬度上的拓展,在頁面(miàn)長(cháng)度上下功夫。這(zhè)樣(yàng)做的好(hǎo)處可以增加同一頁面(miàn)下不同功能(néng)的相互聯系(讓用戶更清楚的看到全部功能(néng)),同時,相比“廣度”拓展,這(zhè)樣(yàng)改變更能(néng)快捷向(xiàng)用戶體現其産品功能(néng)的邏輯。
- 在“我的應用”與“爲你推薦”欄目下做精不做多。
- 增加搜索框,用戶可更爲快捷的找到所需要的功能(néng)。

二、做好(hǎo)二三級的分類列表
在内容方面(miàn),如果内容衆多還(hái)可以考慮如網易雲課堂式,多級界面(miàn)的入口。
用好(hǎo)用戶的小習慣
用戶的習慣不僅僅體現欄目的邏輯,包括其日常的習慣。

上圖是此前同程旅遊的一個界面(miàn)。可以看到右邊有一個小箭頭,提示用戶右邊還(hái)有内容。這(zhè)個設計的目的很簡單:減少首頁的占用;利用用戶對(duì)箭頭的習慣,主動滑動。但是事(shì)實是,這(zhè)樣(yàng)的效果并沒(méi)有設計時設想的好(hǎo)。我們發(fā)現這(zhè)樣(yàng)的設計并不“易用”,因爲對(duì)用戶而言,這(zhè)樣(yàng)的按鈕,并不能(néng)判定接下來的操作是左滑、右滑、點擊還(hái)是其他。我們再看下一個案例:


顯然,APP Store的這(zhè)種(zhǒng)設計,讓圖片顯示一半,會(huì)讓用戶覺得右後(hòu)方還(hái)有東西沒(méi)有顯示完,會(huì)自動去拖動這(zhè)個欄目。這(zhè)種(zhǒng)設計顯得更加高明。以上内容就到這(zhè)裡(lǐ),下面(miàn)提供一個新的設計風格趨勢--MBE風格。
分享名稱:APP設計之功能(néng)入口設置規範
文章源于:
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有App設計等
聲明:本網站發(fā)布的内容(圖片、視頻和文字)以用戶投稿、用戶轉載内容爲主,如果涉及侵權請盡快告知,我們將(jiāng)會(huì)在第一時間删除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。内容未經(jīng)允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還(hái)喜歡下面(miàn)的内容
- app設計技巧:三招解除用戶等待焦慮 2022-06-26
- APP設計之--導航 2022-06-22
- APP設計易用性的七個要素 2022-06-20
- 十大APP設計的必備要點 2022-06-19
- 品牌設計的植入-APP設計5 2022-05-30
- app設計技巧:國(guó)外大師教你四步設計框架 2022-05-29
- APP設計|登錄注冊模塊詳解 2022-05-25
- 毀掉APP設計的5個緻命錯誤 2022-05-14
- 設計實戰!科學(xué)養護綠植APP設計如何提升用戶體驗 2022-05-01

- 優秀app設計應具備的四點 2022-06-14
- 大勢所趨!十大令人振奮的移動端APP設計趨勢 2022-06-13
- app設計:如何處理加載頁面(miàn) 2022-05-29
- App設計需要注意的21條禁忌 2022-05-15
- 24個容易忽略的APP設計細節 2022-05-14
- 移動APP設計指南 2022-01-09
- 網站logo和APP設計的圖标歸類 2021-06-13
- 小程序和App設計的差異 2021-06-07
- 網站APP設計師如何規避字體版權 2021-06-05
- 網頁APP設計與用戶體驗中的同情心與同理心 2021-06-01