app設計技巧:三招解除用戶等待焦慮
2022-06-26 分類: App設計
三大要點助你緩解APP用戶等待焦慮
大多數産品在收集反饋的時候,都(dōu)遇到過(guò)加載速度慢的問題。體驗了不少應用,發(fā)現很多應用沒(méi)有優化它的加載速度,有時打開(kāi)一個APP要等待10來秒才能(néng)加載完成(chéng)。且不論内容怎麼(me)樣(yàng),打開(kāi)速度慢,是用戶難以忍受的。等待無法避免,但我們可以讓用戶覺得 App 的加載時間比他預計的短,盡量減少用戶的等待時長(cháng),打發(fā)用戶等待時間,緩解用戶的焦慮感。

那作爲一個産品,我們可以做點什麼(me)讓用戶刷APP時覺得打開(kāi)速度沒(méi)有那麼(me)慢呢?

下面(miàn)會(huì)說到3個關注點,希望對(duì)大家有所啓發(fā):
交互:異常處理清晰,減少用戶焦慮;
技術:明确加載方式,規劃離線體驗;
硬件&平台:負載均衡,分配合理。
一、交互:異常處理清晰,減少用戶焦慮
常見的緩解用戶焦慮的交互方式分兩(liǎng)個方面(miàn):
異常提示:網絡異常(信号減弱、信号間斷、信号丢失);
Loading : 加載動畫(啓動動效、下拉刷新、上拉加載、換頁加載)、進(jìn)度條(H5加載進(jìn)度、下載&上傳加載進(jìn)度)、仿真内容和占位符、Toast。

1. 網絡異常
APP用戶的特點就是經(jīng)常在移動,網絡切換随機性強。用戶在不知情的情況下,遇到網絡切換,造成(chéng)頁面(miàn)打不開(kāi),就很容易遷怒于應用本身,造成(chéng)負面(miàn)印象,甚至直接卸載應用。減少用戶探索過(guò)程,盲目性讓用戶感到恐慌。
常見網絡異常場景有以下兩(liǎng)種(zhǒng):
信号間斷或丢失,如從有WIFI的房間走到室外,WIFI切換成(chéng)流量模式,中途有切換間隔,造成(chéng)信号間斷;開(kāi)啓飛行模式,或手機停機,造成(chéng)信号丢失。
信号減弱,如天氣、地理位置變化,或進(jìn)入電梯,都(dōu)會(huì)出現信号減弱現象。

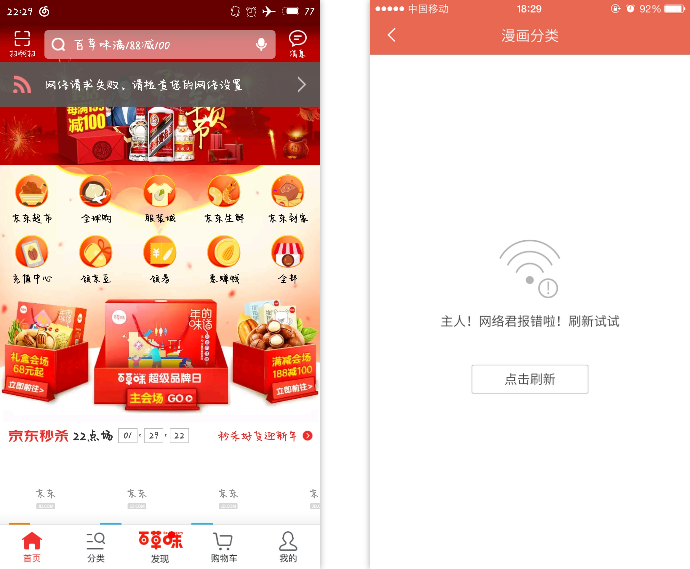
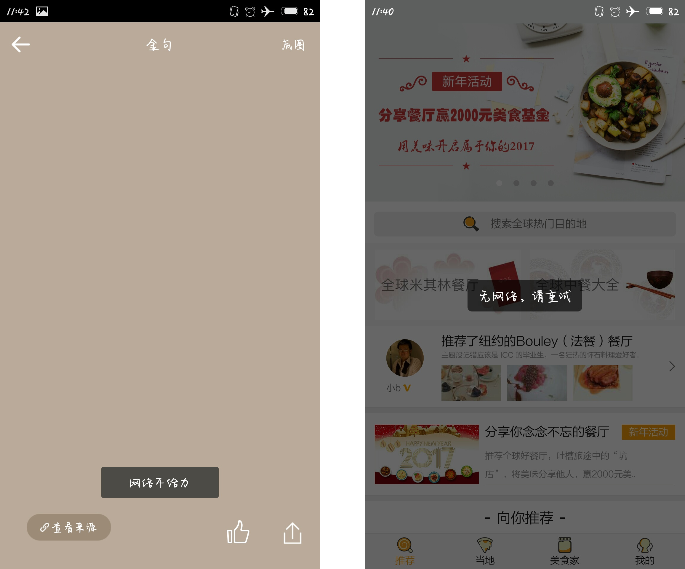
信号間斷、減弱或丢失,多數在用戶不知情的情況下發(fā)生,明确給出網絡異常提示很有必要。盡量不讓用戶探索,明确告知網絡異常,給出重新連接的快捷方式,減少用戶探索過(guò)程,安撫情緒,讓用戶不會(huì)因盲目而恐慌。
2. LOADING
信号不穩定,意味著(zhe)等待時間延長(cháng),尤其是當我們加載圖片、視頻或音樂時,時間會(huì)較長(cháng)。在這(zhè)種(zhǒng)情況下,我們不得不考慮在這(zhè)種(zhǒng)間隙向(xiàng)用戶展示什麼(me)内容才能(néng)讓他們感覺不枯燥。
(1)加載動畫:豐富等待間隙内容,分散用戶等待焦慮注意力
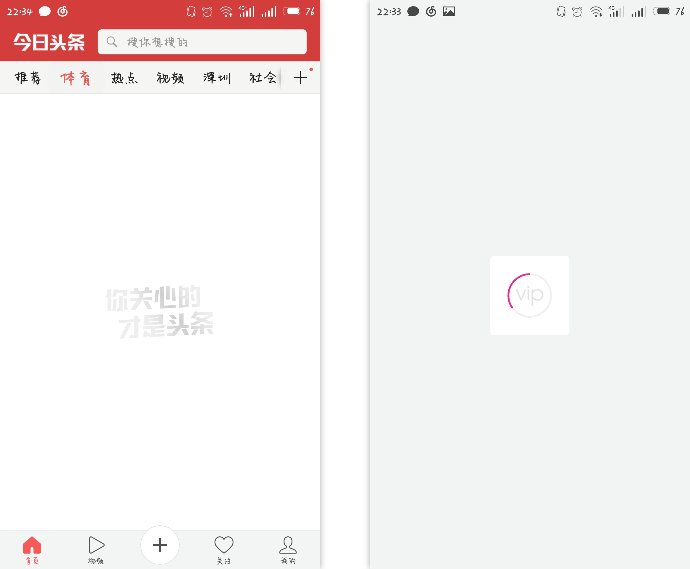
加載動畫的常見使用場景一共分爲以下5種(zhǒng):啓動頁加載、頁面(miàn)局部加載、下拉刷新加載、頁面(miàn)上拉加載、切換新頁面(miàn)數據加載
産品策劃時,可以與設計一起(qǐ)自定義加載動畫樣(yàng)式和場景,一般是使用品牌形象或品牌色生成(chéng)的動效來代替系統動效。動效多用于設備啓動、連接到網絡或者加載數據,是爲了告知用戶頁面(miàn)正在加載或刷新中,延長(cháng)等待時間,避免讓用戶産生頁面(miàn)打開(kāi)失敗的錯覺。


爲了不讓用戶在等待時感到枯燥,你可以使用一些有趣的、始料未及的東西吸引用戶的注意力。合理使用動畫片就可以分散訪客的注意力,讓他們忽略加載時間。

滑稽,愉悅用戶

勾起(qǐ)用戶好(hǎo)奇心
加載動效但不是萬能(néng)的,不要過(guò)度設計,也不要過(guò)度使用。保證動效大小,繁重複雜的動效可能(néng)對(duì)APP的頁面(miàn)打開(kāi)速度有影響,增加設備承載負擔,對(duì)性能(néng)有很大考驗。
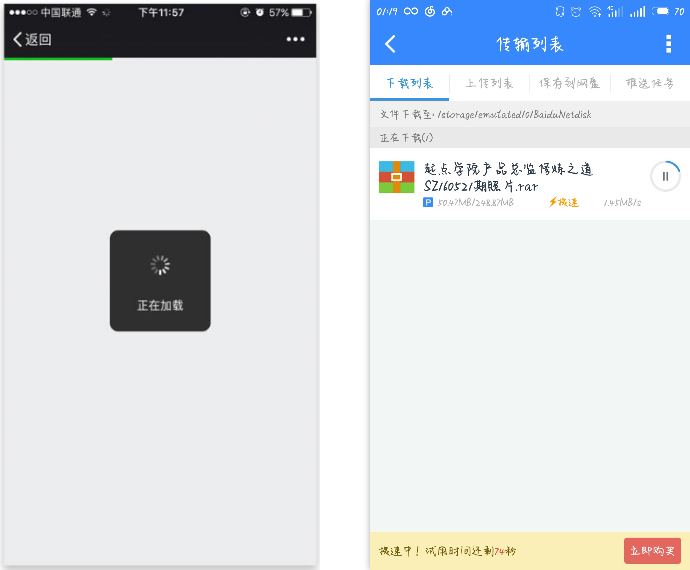
(2)進(jìn)度條:傳遞給用戶時間感知
不确定的等待時間比已知的、有限的等待時間讓人覺得更長(cháng)。在一些情況下,并不适用動畫加載,如加載H5,上傳文件,人們會(huì)因無法預知加載時間長(cháng)短而感到煩躁。你應該給你的用戶一個清晰地等待時間,讓用戶盯著(zhe)一個下載進(jìn)度條會(huì)讓跳出率降低。

進(jìn)度條可以傳遞給用戶時間的感知,大概能(néng)判斷這(zhè)個過(guò)程需要花費多長(cháng)時間,一般不強調準确性。策劃時,你可以在開(kāi)始的時候讓速度顯示地快一點,在結尾的時候,顯示速度慢一點,隐藏過(guò)程中的延遲。中途不間斷,否則用戶就會(huì)認爲這(zhè)個加載或上傳過(guò)程卡住了。這(zhè)也是迅雷慣用伎倆,下載失敗提示要麼(me)出現在開(kāi)始,要麼(me)在最後(hòu)1%,因爲中間99%都(dōu)是虛的。剩餘最後(hòu)1%需要加載時,你願意等麼(me)?當然!
(3)仿真内容和占位符:異步加載,提前進(jìn)入視覺中心
如果你無法縮短加載時間,那麼(me)你應該試圖讓用戶在等待中更高興一點。可以利用加載時間顯示一些臨時信息,爲了提高用戶的參與度,可以使用模拟内容作爲文本和圖片。

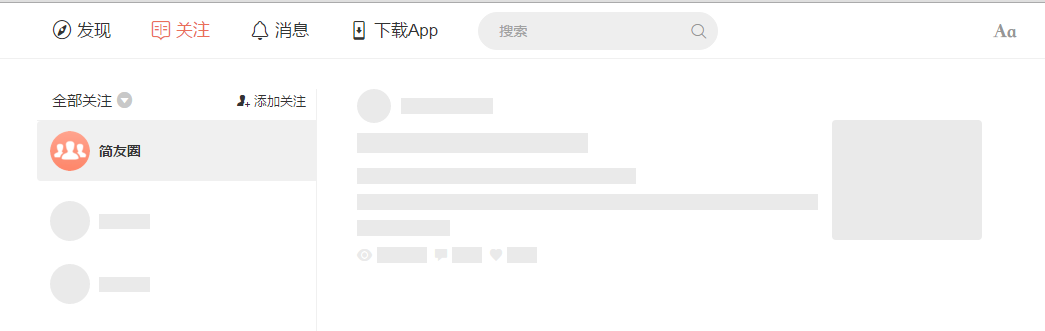
仿真内容(簡書)
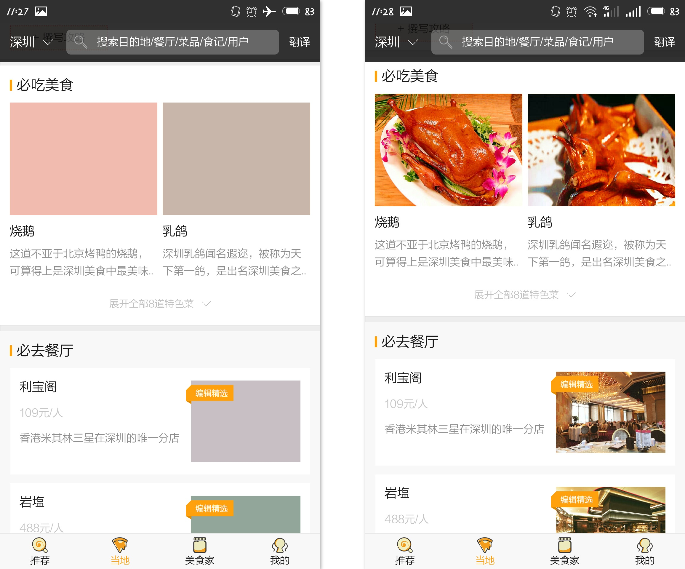
如果要加載圖片,你可以首先加載一個小型的模糊圖片,然後(hòu)轉化成(chéng)一個清晰的大圖片。使用占位圖和仿真内容并沒(méi)有加快加載過(guò)程,但是在用戶眼中加載速度好(hǎo)像變快了。

圖片由模糊變清晰

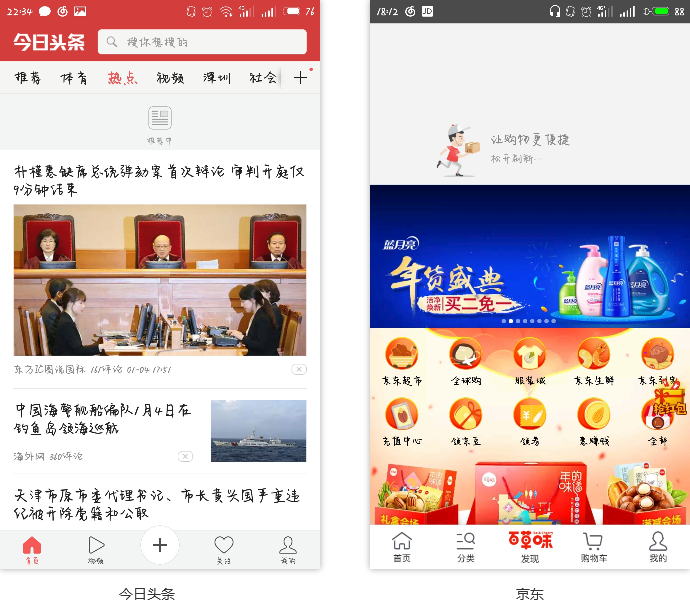
先加載占位符(餘味)
當頁面(miàn)的框架固定時,隻需要加載框架内數據時,采用這(zhè)種(zhǒng)刷新樣(yàng)式,即先加載框架,再加載框架内的數據。爲了反之框架内的内容爲空,會(huì)用占位符或者預設圖片來填充。
(4)Toast
Toast提示一般是在使用過(guò)程中爲緩解用戶等待焦慮,在規定時間内,出現加載失敗或網絡連接失敗時,給出的提示,起(qǐ)告知作用。異常發(fā)生時長(cháng)、toast顯示時長(cháng)、顯示的内容、位置,根據實際情況自行定義,一切以用戶方便爲主。

這(zhè)些形式是爲了緩解用戶等待數據加載時的焦慮感。那麼(me)有沒(méi)有更好(hǎo)的機制來降低用戶等待時的焦慮感?當然有。
二、技術:明确加載方式,規劃離線體驗
又說到技術,産品要不要了解技術呢?當然要。若最基本的實現方式都(dōu)不清楚,就沒(méi)辦法給産品很明确的定性,技術自由發(fā)揮的時間過(guò)大,最終效果可能(néng)達到了,但可能(néng)與産品想要的結果千差萬别。
筆者對(duì)技術研究不深,以下内容都(dōu)是實際工作總結中得出的一些經(jīng)驗,純産品角度可考慮的幾個點:
明确加載方式:量化加載時長(cháng),加載場景
優化加載算法:明确頁面(miàn)預處理、異步處理加載方式
規劃離線體驗:定義緩存機制,異常處理機制(規範化,可傳承)


1. 明确加載方式,量化加載時長(cháng)和場景
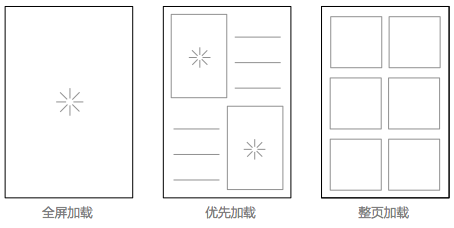
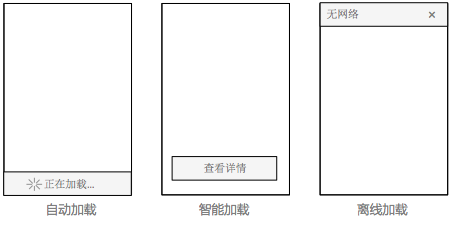
APP的加載方式有全屏加載、優先加載 、整頁加載、自動加載 、智能(néng)加載 、離線加載六種(zhǒng)方式;

2. 優化加載算法
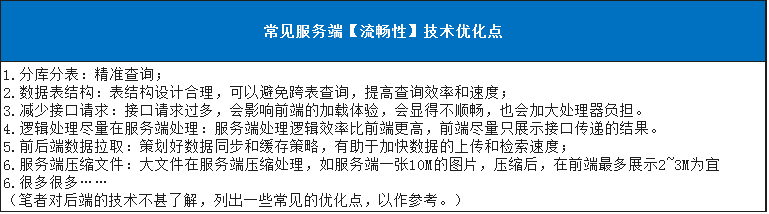
優化加載算法使得App與服務器交互數據的時間簡短,直接減少了加載數據的時間,也就是減少了用戶需要等待的時間,是從根本上解決了問題。


Tips:實戰中很少用單一的方式去優化,往往都(dōu)是前後(hòu)端一起(qǐ)考慮,幾個優化方法混合使用,需視具體場景來定義。
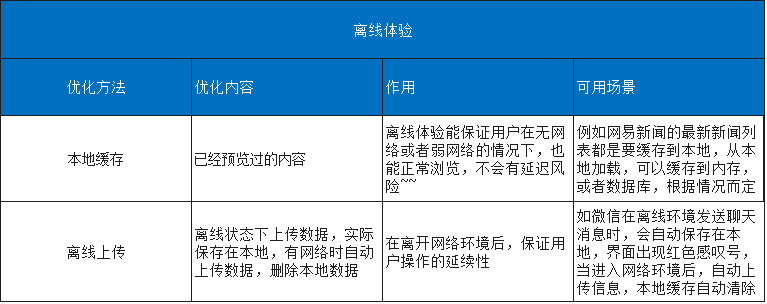
3. 規劃離線體驗:定義緩存機制,異常處理機制(規範化,可傳承)


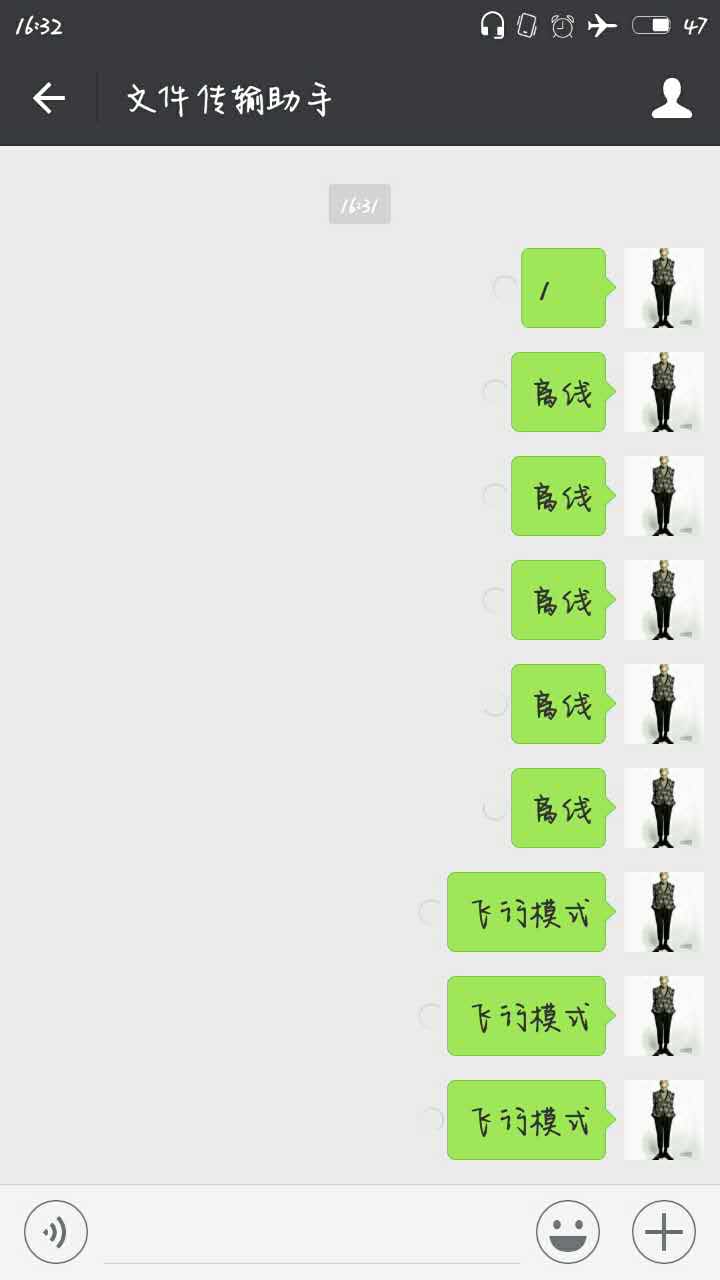
微信離線上傳
當用戶無法連接WiFi或其它網絡信号時,用戶使用App時仍然能(néng)夠有極佳的可用性,那一定能(néng)給你的App加不少印象分。緩存常用來存儲頻繁調用的數據,當緩存後(hòu)的數據再次被(bèi)調用時,就可以由緩存直接提供數據,提高數據的響應速度。在規劃App應用時,應該將(jiāng)這(zhè)一設計方法考慮其中,提前規劃好(hǎo)App在離線狀态下的運營模式。
常用的策劃方式:wifi環境下大量加載用戶可能(néng)使用的數據,保證用戶在短時間内的浏覽流暢性,定期自動删除。用戶在無網絡情況下上傳數據,可以先保存數據至本地,進(jìn)入wifi或流量環境下自動上傳。
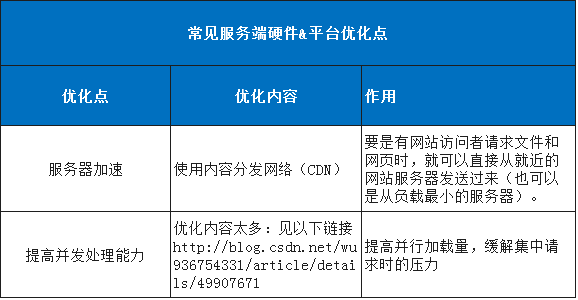
三、硬件&平台:負載均衡,分配合理

筆者向(xiàng)技術人員了解了下,簡單來說,就是在硬件支持上,要能(néng)滿足數據快速提取需求,還(hái)能(néng)承受用戶高并發(fā)情況下集中請求的壓力,不讓服務器崩掉就對(duì)啦。常見的優化固件的做法:圖片&視頻存第三方(如七牛)、拓服務器、拓帶寬……
創新互聯還(hái)有提供其他的APP設計資訊,點擊可直接跳轉。
名稱欄目:app設計技巧:三招解除用戶等待焦慮
文章地址:
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有App設計等
聲明:本網站發(fā)布的内容(圖片、視頻和文字)以用戶投稿、用戶轉載内容爲主,如果涉及侵權請盡快告知,我們將(jiāng)會(huì)在第一時間删除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。内容未經(jīng)允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還(hái)喜歡下面(miàn)的内容
- APP設計之--導航 2022-06-22
- APP設計易用性的七個要素 2022-06-20
- 十大APP設計的必備要點 2022-06-19
- 品牌設計的植入-APP設計5 2022-05-30
- app設計技巧:國(guó)外大師教你四步設計框架 2022-05-29
- APP設計|登錄注冊模塊詳解 2022-05-25
- 毀掉APP設計的5個緻命錯誤 2022-05-14
- 設計實戰!科學(xué)養護綠植APP設計如何提升用戶體驗 2022-05-01

- 優秀app設計應具備的四點 2022-06-14
- 大勢所趨!十大令人振奮的移動端APP設計趨勢 2022-06-13
- app設計:如何處理加載頁面(miàn) 2022-05-29
- App設計需要注意的21條禁忌 2022-05-15
- 24個容易忽略的APP設計細節 2022-05-14
- 移動APP設計指南 2022-01-09
- 網站logo和APP設計的圖标歸類 2021-06-13
- 小程序和App設計的差異 2021-06-07
- 網站APP設計師如何規避字體版權 2021-06-05
- 網頁APP設計與用戶體驗中的同情心與同理心 2021-06-01
- APP設計常見的交互樣(yàng)式有哪些 2021-05-25