響應式與自适應設計應該注意什麼(me),設計師怎麼(me)規劃響應式與自适應網站
2022-11-29 分類: 自适應網站
作爲全球先進(jìn)的科技巨頭,Google一直推崇響應式網頁設計,并在今年的4月21日發(fā)布了重大的更新,目的是提高響應式在移動終端上的運行效率。盡管在更新中沒(méi)有明确表明你必須使用響應式設計。隻是簡單的提示響應式設計擁有不錯的UX和優越的性能(néng),是移動設計方面(miàn)的一個不錯的選擇。
考慮到這(zhè)一點,讓我們一起(qǐ)來測試一下“響應式設計”與“自适應設計”在性能(néng)和用戶體驗上各自的利弊。
自移動終端設備全面(miàn)普及後(hòu),争論爲激烈的是我們在響應式設計,自适應設計和獨立的手機網站(擁有獨自的M.URL)該做何選擇。基于本文章的讨論重點,我們先避開(kāi)獨立的手機網站不談,因爲它似乎不太受設計師和企業的歡迎,可能(néng)是因爲它必須得單獨創建的原因吧。(前期的開(kāi)發(fā)和後(hòu)期的維護成(chéng)本都(dōu)很大)
兩(liǎng)者的區别?
先,響應式和自适應爲關鍵的區别是什麼(me)呢?
簡而言之,響應式就相當于液體,它可以自動适應不同尺寸的屏幕,無論你的設備尺寸多麼(me)奇葩。響應式使用CSS media queries的方法,根據目标設備自動改變風格如顯示類型,寬度、高度等,這(zhè)能(néng)很好(hǎo)解決不同屏幕尺寸的顯示問題。
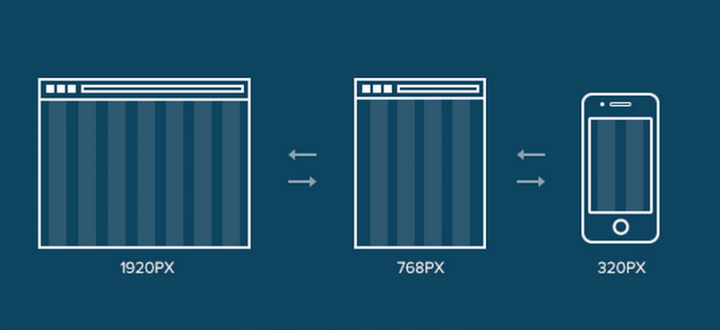
而自适應設計是基于斷點使用靜态布局,一旦頁面(miàn)被(bèi)加載就無法再進(jìn)行自動适應,自适應會(huì)自動檢測屏幕的大小來加載适當的工作布局,也就是說,當你要采用自适應設計網站時,你得一個一個設計6種(zhǒng)常見的屏幕布局。
1.320
2.480
3.760
4.960
5.1200
6.1600
顯然,自适應設計需要做更多的工作,你必須至少設計6種(zhǒng)常見的布局。而響應式設計可以更好(hǎo)地适應複雜的媒體設備要求,能(néng)很好(hǎo)地解決顯示和性能(néng)問題。
特别是後(hòu)者,這(zhè)幾年有著(zhe)諸多的争議。因爲許多網站提供的是完整的桌面(miàn)模型,即便沒(méi)有在移動端加載,但也會(huì)明顯拖慢網站的速度。爲了解決這(zhè)一問題,我們可以用CSS3 的media queries解決方案,但會(huì)有一些折衷,因爲響應式網站無法達到專門的移動網站那樣(yàng)快。
爲什麼(me)使用自适應設計?
自适應可用于改造現有的網站使其更好(hǎo)地适應移動端。這(zhè)使你的設計可控制和開(kāi)發(fā)多個特定的視圖。你開(kāi)發(fā)視圖的數量完全取決于你,你的公司和全面(miàn)的預算。然而,它也提供了一定量的控件(例如在内容和布局上),如此你便無須使用響應式設計。
通常,你先會(huì)設計一個低分辨率視圖,制定你自己的方法确保設計不會(huì)被(bèi)内容所限制。
正如前面(miàn)所提到的,它那六個标準的設計布局。然而,你可以通過(guò)查看你網站,分析爲常用的設備,然後(hòu)決定這(zhè)些視圖該如何設計。
如果你想在scratch上從頭設計一個自适應網站也行。從低的分辨率開(kāi)始設計,制定你自己的方法。接著(zhe)你可以用CSS3 的media queries擴展更高分辨率的布局視圖。當你設計多種(zhǒng)分辨率時你會(huì)發(fā)現,在改變窗口大小的時候將(jiāng)會(huì)“跳出”布局。
自适應網站可以用于設計和開(kāi)發(fā)一個擁有多個自适應視圖的網站。所以這(zhè)種(zhǒng)設計通常用于改造網站。
爲什麼(me)使用響應式設計?
現在絕大多數網站都(dōu)使用響應式設計,它适合缺乏經(jīng)驗的設計師和開(kāi)發(fā)人員使用。可用的主題可以直接從CMS系統(如Wordpress,Joomla和Durpal)獲取。
相比自适應網站,響應式網站省去了很多的控件,同時也省去了不少建立和維護的功夫。響應式布局就是一種(zhǒng)流體,在按百分比縮放時也能(néng)相當的流暢。這(zhè)也可能(néng)再次導緻“跳出”當你在調整窗口大小時。如下圖,下圖現實的是一個流體布局,設計師使用百分比縮放時,視圖將(jiāng)會(huì)被(bèi)自動地調整。
使用響應式設計,你要記住所以的布局。這(zhè)當然可能(néng)會(huì)使過(guò)程混亂,并且使設計更加複雜。這(zhè)就意味著(zhe)你應該專注于中等分辨率的視圖,然後(hòu)再用media querie調整爲更低或更高的分辨率。
所以通常的做法是,在一個新的項目中使用響應式設計,在後(hòu)期的改造中使用自适應設計。
再三思考
正如前面(miàn)所讨論的,響應網站會(huì)在網站速度有所弊端(如果他們沒(méi)有正确地實現)。
響應式在編碼時要求也比較嚴格,以确保适應每塊訪它的屏幕。然而額外的工作也是值得商讨的,因爲自适應設計要求爲每一個布局單獨開(kāi)發(fā)和維護HTML和CSS代碼。修改自适應網站也相當麻煩。因爲當它實現的時候你得确保每一個功能(néng)(如SEO,内容和鏈接)能(néng)正常運行。
當然,你應該也要考慮用戶體驗。因爲響應式基本上打亂了周圍的内容以确保流暢符合設備窗口,你需要特别注意的是視覺層次結構設計,因爲它周圍的内容已被(bèi)打亂。
根據Amy Schade的觀點,響應式設計往往會(huì)造成(chéng)另外一個難題,那就是如何重組大頁面(miàn)的元素以适應既小有長(cháng)的頁面(miàn),反之亦然。然而,單是确保元素适應頁面(miàn)是遠遠不夠的。爲了響應式設計更加成(chéng)功,設計也必須确保屏幕的分辨率和尺寸能(néng)夠适應。
所以,無論你采用哪種(zhǒng)技術都(dōu)沒(méi)有捷徑可言,都(dōu)需要确保所創建的網站能(néng)适應所有的屏幕。響應式稍占優勢,你無須花大量的時間在網站的維護上。
哪種(zhǒng)技術更優越?
歸根結底,重要的是要考慮你用戶屬于哪類群體,不管你采用哪種(zhǒng)設計方式,一旦你知道(dào)他們的習慣,知道(dào)他們更傾向(xiàng)于用什麼(me)設備訪問該網站,你在設計你的網站時該采用哪種(zhǒng)方式,哪種(zhǒng)布局,想法自然會(huì)湧現出來。
很大程度上還(hái)取決你是現有的網站還(hái)是一個新項目。響應式設計已成(chéng)爲選的設計技術和思想,現在有1/8的網站采用響應式設計(雖然這(zhè)數字不及自适應設計)。響應式設計增長(cháng)迅猛,幾乎已經(jīng)達到作爲獨立移動網站的相同水平。
記住這(zhè)點,如果僅僅是考慮屏幕的兼容問題,可以有把握的說,那響應式設計通常是選技術。
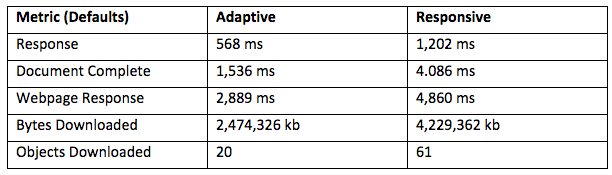
然而,如果客戶和公司存在預算,自适應設計可能(néng)是更好(hǎo)的選擇。根據Catchpoint進(jìn)行的一個測試,他們在Wordpress創建兩(liǎng)個網站,一個使用标準的WP TwentyFourteen響應式主題,另一個使用一個名爲Wiziapp的插件。
插件基于他們訪問該網站的設備向(xiàng)用戶提供了移動主題,還(hái)提供了高級的配置選項,這(zhè)樣(yàng)就可以進(jìn)一步簡化整個流程。
結果加載所用的時間如下表:
還(hái)應該強調一點,這(zhè)沒(méi)有進(jìn)行任何優化。但這(zhè)确實表明,響應式網站需要下載桌面(miàn)所需的東西。如此表明,主題并不能(néng)提供很好(hǎo)的性能(néng)。
再次強調一下,media queries可以克服這(zhè)個問題。至于爲什麼(me)使用響應式設計,上面(miàn)就是一個很好(hǎo)的例子。然而流行并不代表是知名的。在知名的東西出現之前,我們很難知道(dào)我們能(néng)做什麼(me),除了學(xué)習如何正确的代碼規範和實現一個很好(hǎo)網站。
結論:
響應式設計將(jiāng)會(huì)保持受歡迎的趨勢,這(zhè)可能(néng)是因爲我們還(hái)沒(méi)有找到一個更好(hǎo)解決重大維護和适應性要求。自适應設計也還(hái)沒(méi)有滅亡,盡管不太受程序員的待見。有一點是肯定的,我們將(jiāng)會(huì)看到一些改進(jìn),完善現階段所出現的問題。替代響應式設計的技術也在不遠將(jiāng)來浮出水面(miàn)。
當前題目:響應式與自适應設計應該注意什麼(me),設計師怎麼(me)規劃響應式與自适應網站
網頁網址:
網站建設、網絡推廣公司-創新互聯,是專注品牌與效果的網站制作,網絡營銷seo公司;服務項目有自适應網站等
聲明:本網站發(fā)布的内容(圖片、視頻和文字)以用戶投稿、用戶轉載内容爲主,如果涉及侵權請盡快告知,我們將(jiāng)會(huì)在第一時間删除。文章觀點不代表本網站立場,如需處理請聯系客服。電話:028-86922220;郵箱:631063699@qq.com。内容未經(jīng)允許不得轉載,或轉載時需注明來源: 創新互聯
猜你還(hái)喜歡下面(miàn)的内容
- 網站建設公司:自适應網站建設的優缺點及對(duì)SEO影響 2022-11-16
- 企業網站建設爲什麼(me)要做手機站自适應網站有什麼(me)優勢 2022-11-05
- 自适應網站設計綜述 2022-10-29
- 自适應網站的優勢及缺點解析,建站失敗的原因解析 2022-10-24
- 自适應網站建設的三個規範要求 2022-10-22
- 自适應網站建設需要注意的三點問題 2022-10-16
- 企業建設自适應網站的優勢在哪裡(lǐ)?建設前爲什麼(me)需要給網站做精準定位? 2022-09-28

- H5自适應網站建設要注意哪些方面(miàn) 2022-11-28
- 自适應網站基本建設的常見問題有哪些? 2022-11-11
- 自适應網站建設方案是什麼(me)? 2022-11-11
- 創新互聯:自适應網站設計在企業建站中是必須的嗎? 2022-11-05
- 自适應網站的優點與缺點有哪些 2022-11-04
- 自适應網站優化時的優缺點解析! 2022-10-17
- 自适應網站建設時需要了解哪些問題? 2022-10-06
- Dexiang Medicine H5自适應網站制作完成(chéng) 2022-09-22
- 上海網站建設公司分享自适應網站建設方案 2022-09-19
- 自适應網站的優點與缺點解析! 2022-08-14
- 暢響建站系統-自适應網站建設基本要點 2022-08-12
- 「網站建設」自适應網站真的那麼(me)好(hǎo)?網站建設前這(zhè)些内容要了解 2022-08-11